Custom Search Forms are NOT widgets. Custom search forms are created by you, using your own CSS and HTML.
By creating your own search forms in HTML, you can create a completely custom search experience, meeting your own needs for design, styling and search capabilities.
You will need moderate skills in HTML and CSS.
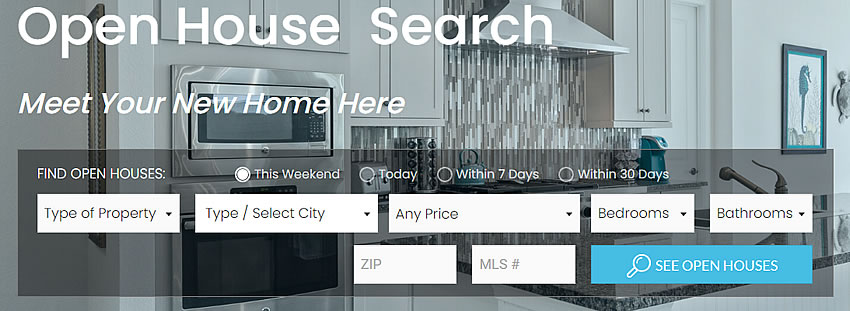
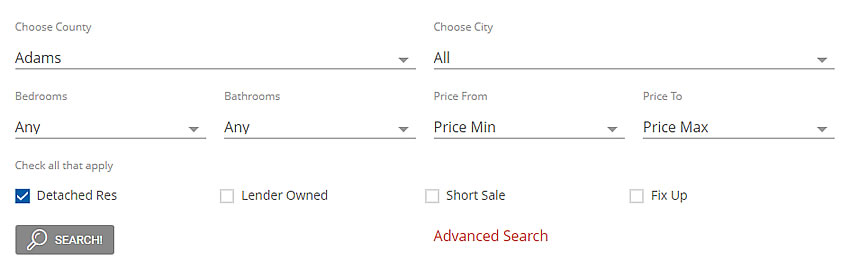
Here are some examples of custom search forms that we created, and lower down this page you will find instructions for how to create your OWN custom search forms!
Also see these additional articles:
- Custom search form helpers - for some additional methods to use
- Search fields for your MLS
- Custom Search Auto-populate


HTML Code
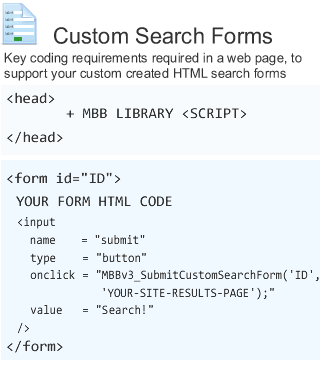
The diagram below indicates the main components needed.

Step 1
Ensure your Buying Buddy plugin is loading in the <head> section of your web page.
If you have already installed Buying Buddy, the Buying Buddy plugin should be loading on all web pages in your website.
Step 2
Create the HTML for your form.
- The best way (currently) to discover the field names and values to use in your form code, is to look at the source code behind the standard Buying Buddy Search Widget on your website. By inspecting this, you will see all the names of fields and all the associated values that are permitted.
- YOU MUST INCLUDE THE BUYING BUDDY "MLS_ID" as a hidden field or the form will not work correctly.
<input name="mls_id" value="[your_buying_buddy_mls_id]"] - You can also discover all field names and values by creating a FILTER using the WIZARD in the Widgets section of your Buying Buddy account and then inspecting the generated code
This will show mls_id, names, values etc. - If you get stuck, then please contact our help desk
Step 3
Make sure of the following:
- The HTML FORM tag also includes an "id", where "id" is a unique short name to identify this specific form.
For example:<form id="Form-1" > - You MUST include a hidden field referring to your MLS (this is the Buyng Buddy defined "mls_id")
For example:<input type="hidden" name="mls_id" value="denver" />
Step 4
Your form submit option must use an <input> tag with type="button".
- This submission <input> tag must have an "onclick=" parameter as shown below. Make sure you format it correctly!
The "onclick" has the ID of your form, and the URL of your specified Search Results page (or any page where you have a Search Results or Display Widget).
For example:
<input name="submit" type="button" onclick="MBBv3_SubmitCustomSearchForm('Form-1','http://www.charliesmithrealty.com/results');" value="Search!" />
