The Buying Buddy plugin requires two pages that are dedicated to showing (i) Search Results and (ii) Property Details. These two pages should NOT be in your website menu.
Although these are normal pages in your website, we refer to them as "foundation" pages as they form the backbone of your Buying Buddy IDX search system in your website.
Buying Buddy needs to know the page addresses of these two pages.
So, the webpage URLs of the two Foundation Pages must be added to your Buying Buddy account in Plugin Installation and Settings.
These 2 separate Foundation Pages contain the 2 Buying Buddy widgets that establish the operational foundation of the Buying Buddy search capabilities in your website:
- A RESULTS page, on which you must place (only) the "Search Results" widget that will display results
e.g. www/mydomain.com/results or www.mydomain.com/results.html - any page name is OK.
We recommend a page layout that is full-width. - A PROPERTY DETAILS page on which you place (only) the "Property Detail" widget that shows details for properties.
e.g. www/mydomain.com/details or www.mydomain.com/details.html - any page name is OK.
We recommend a page layout that is wide.
If your page layout has a sidebar then check to make sure that the main area is wide enough.

The URLs of the "results" and "property details" foundation web pages MUST MATCH the configuration of the widgets that is set up in your account in your Website Settings (step-3 below).
Step-1: Create Foundation Pages in Your Website
Create or identify the pages you intend to use and make a note of the page URLs.
The page name can be anything you like. However, these URLs must match the foundation page settings in Plugin Installation and Settings, in your Buying Buddy account - see step-3.
WordPress Only
Ensure that your Details page does not have a 'parent' page set. Property details are displayed on a uniquely formed URL (with or without a long-tail url) that can be indexed by Google and other search engines.
For Example:
Set your Details page without a parent - like this:
https://www.yourdomainname.com/property
Individual properties can then be displayed on unique URLs, like this:
https://www.yourdomainname.com/property/denver_111111--1122-Main-St-Littleton-CO-80126
Step-2: Add Widget Code to Each Page (2 distinct pages)
When you have the foundation pages identified, add the appropriate widget to the HTML code on this page to display the right function for that page:
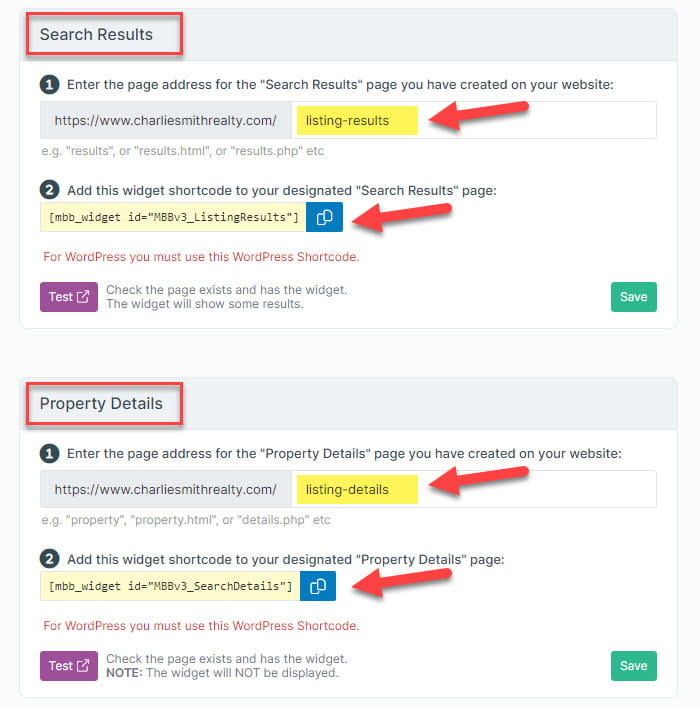
1. On Your Search Results Page
Add the "results" widget as follows:
[mbb_widget id="MBBv3_ListingResults"]
<div id="MBBv3_ListingResults"></div>
2. Property Details Page URL
[mbb_widget id="MBBv3_SearchDetails"]
<div id="MBBv3_SearchDetails"></div>
Step-3: Ensure Website Settings match Foundation Page URLs
The two pages you created for Results and Property-Details should now have the appropriate widget code on them.
Now you MUST ensure that these page addresses are correctly set in Plugin Installation and Settings in your Buying Buddy Account. To do this
2. Log in to your Buying Buddy account.
Select your website.
- On the Installation Overview tab, make sure you have selected the correct TYPE for your website (WordPress or non-WordPress)
- Scroll down to see Widget Foundation Pages section.
- Make sure that each page address shown matches the actual page you have created and set up in your website.
For example, if your results page is "www.mydomain.com/search-results.html", then type in "search-results.html"

Step-4: Testing - Make sure Widgets Work!
Add the search form to any other page to test (do not add any other widgets to the results page or the details page).
[mbb_widget id="MBBv3_SearchForm"]
<div id="MBBv3_SearchForm"></div>
Once you have completed this step, the Buying Buddy widgets should be fully operational.
You can test this by running a search!
SEO Considerations for your WordPress Buying Buddy Plugin
In addition, the Buying Buddy plugin makes the following changes to only your Property Details page:
- The Title of the Browser will be rewritten to include the Property Address and MLS Number.
- The Title of the Page (<h1> tag) will be rewritten to include the Property Address and MLS Number.
- The Canonical Link that WordPress includes by default will be removed for the Property page to improve search engine indexing.
- If you are using the All in One SEO pack plugin, we will update the Meta Description tag to include the Property Address and MLS Number. We will also disable the Canonical URLs feature for this plugin on just the Property page.
For Display widgets like the Featured Gallery, Featured List, Broker and Property Details widgets, we ensure that search engines can successfully crawl these widgets for property links and information about the property.
Step-5: Add other widgets as required
Once the foundation pages have been setup, they are used by the other Buying Buddy Widgets that you may choose to deploy on other pages in your website.
Other Buying Buddy widgets, such as the Display widgets (Gallery, List, Map) and the Quick Search widget can now be placed on any page.

