
There are 4 steps to install and setup Buying Buddy on your Hubspot website:
- Get a Google Map API Key.
- Install the Buying Buddy plugin as JavaScript.
- Create 2 new web pages and add the "results" and "details" widget short codes to them.
- Setup Social Share settings.
This article provides detailed instructions to guide you through these steps.
Step 1: Get your Google Map API Key
A Google Map API key is required.
A Google Map API Key is required for any widget that uses a map. Widget features that do not use the map will function normally without a map key.
You should not postpone getting a Map Key - do this straight away so that everything works and you do not have to repeat this process.
Note: If this is a production or live website, you should obtain a Map Key.
Even if the Google Maps JavaScript library is being loaded (including a valid API Key) by third party code in you website, you must STILL add your Google Map API Key here.
Follow these instructions to Get a Google Map API key.
When you have created your Key, make sure it is added to "Plugin Installation and Settings" in your Buying Buddy account before proceeding with the next step.
Step 2: Add Buying Buddy Plugin to your Site
Step 2a: Get the Buying Buddy JavaScript Library Code
- Login to your Buying Buddy dashboard at leadsandcontacts.com.
- Go to Plugin Installation and Setup for your website.
- Select the appropriate website.
On the Installation Overview tab, make sure that your site is set as a Hubspot site.
For a Hubspot website you will be shown the JavaScript that is your Buying Buddy Plugin. - COPY the plugin code that is provided for YOUR website.

Step 2b: Add The Plugin to Your Site
Now login to your Hubspot dashboard where you can edit your site.
- In Hubspot top menu - go to Marketing > Website > Website Pages
- Now, for your website, in the top black bar on the right, click the cog icon to go to the Settings panel for your website.
- Scroll down the left menu and click Website > Pages.
- Below the Pages heading, make sure you choose the domain you are working on. Or, if you just have one website then use "Default Settings for All Domains"
- Now go down to the Tab section and select Templates
- Paste the Buying Buddy JavaScript code (see above) in the Site Header HTML section and then click SAVE.
This ensures that the Buying Buddy JavaScript is loaded on every page in your website. DO NOT MODIFY THE CODE.

Step 3: Add Foundation Pages with Widgets
Step 3a: Add 2 Foundation Pages
Create and 2 new pages that are required for Buying Buddy:
- Results Page
- Property Details Page
Plus, you should add a Search Form widget on any other different page too for testing.
- Go back to your Hubspot editor and create two BLANK PAGES.
We suggest you give them appropriate titles, such as "Results" and "Details".
To match the default slugs we use in your Buying Buddy account, give these pages slugs of "/listing-results" and "/listing-details".
However these slugs can be anything you like as long as they match the Foundation Page settings (see 3c. below).
These pages should NOT be added to your Main Navigation Menu (i.e. they are under the "Not linked" heading)

Step 3b: Add Widgets to the 2 Foundation Pages you just created
- EDIT the new "results" page.
- From the Edit page options on the left - click and drag a Rich Text module to the page Section.
Now Edit the module. - In Edit mode, you will see a tool bar at the top of the page.
Click Advanced > Source Code to show the Source Code editor. - Paste the following short code for the Buying Buddy "Results" widget:
<div id="MBBv3_ListingResults"></div>
For example - in the image below this is the Results widget.
- SAVE your page.
- VERIFY. Once you have SAVED this page, preview it to see Buying Buddy results widget being displayed on the authorized domain (this will not display if you are using a sandbox development domain).
Excellent! You have set up the Results Foundation Page. - NOW REPEAT the above steps to setup your Details page ** Do not forget to do this! **
The Widget short code to use is:<div id="MBBv3_SearchDetails"></div>
Note: The details widget may display a SQL error if you preview it - ignore this.
Excellent! You have now set up the Details Foundation Page. - Finally, paste the Search Form widget to any other page using the process described above (this is for testing the search - this is not a foundation page).
(Do not add the search widget to your "results" or "details" pages as this will break the widgets.)
The Search form short code is:<div id="MBBv3_SearchForm"></div>
Before testing - complete the next step!
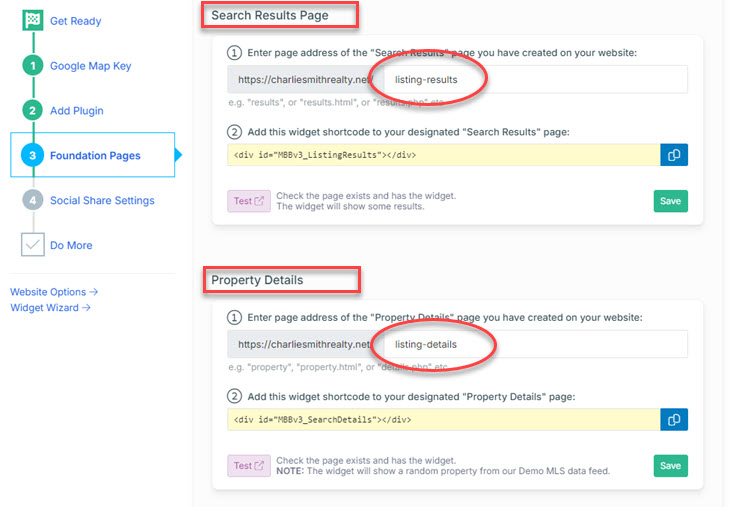
Step 3c: Configure your Buying Buddy account so that page names match
It's important that the Buying Buddy system knows the page address you used for your Foundation Pages.
Buying Buddy needs to know where to go to show search results, and where to direct your leads (via emails etc.) to see search results and details of a specific property.
So in this step, you will update the Foundation Page settings in your Buying Buddy dashboard, to match the actual page addresses you created.
- In your Buying Buddy dashboard, navigate to Plugin Installation and Settings.
Then select the domain. - Click the "Foundation Pages" tab to review the page addresses of the Foundation pages.
- Check the page names shown and update them if needed.
- You will see that they are probably shown as /listing-results and /listing-details. If the details and results pages are using different slugs, then you need to change these to say the actual names of the pages you created, and in the browser when viewing these pages you will see the full address.
NOTE: Use the actual page names for YOUR site - don't assume that they are the same as shown in this example!

Step 4: Enable Property Sharing
Stay in the Plugin Installation and Settings page in your Buying Buddy account for this next step!
Go to the Social Share Settings tab.
To ensure that the social share options can be used to share properties from your website on Facebook etc, you must add an A RECORD to your domain's DNS records.

Then click the ""Social Share Settings" tab- Modify the DNS records for your domain mybuyingbuddy.com as follows:
Add an A-RECORD for the subdomain "bb"
to point to: 52.206.194.238 - Once you have added your A-RECORD, set the 'Social Share Option' (below) to be YES, and SAVE SETTINGS.
Troubleshooting
"SQL Error" on Details Page
If you see this message then this is because you are attempting to view the Property Details widget on a page on its own without a reference to a property! Ignore this, the widget is installed correctly and this error is never seen.
Staging / "Sorry this domain is not authorized"
If you see a message that says "Sorry this domain is not authorized", then this means that the Widgets and Plugin JavaScript are indeed working correctly, BUT that your page address is a domain that is not authorized to display Buying Buddy Widgets. It is probably a staging domain that your development environment has applied while you are in the editor of your website.
There are two options for dealing with this:
- Make sure your actual domain name is applied and working - and then view the "live" site in which case widgets will be displayed correctly. You can then choose to ignore this message while in development.
- If you need to do more extensive development then you can request (via Help Desk) to add your Hubspot development staging domain as an extra (free) "authorized" domain on your account.
We call this a 'sandbox' development URL and it would be authorized temporarily while you do development.
Step 5: Doing More
You can use Hubspot to create custom search forms and use all the capabilities of the Buying Buddy widgets.
Some example that you may like to consider include;
- Adding a Featured Listings page to display your own listings
- Showing your Sold properties
- Creating neighborhood pages with properties for neighborhoods
- Adding lead capture forms that send leads directly to the Buying Buddy CRM
- Adding a general contact form widget
- and a lot more!
You can now use Widget Themes to style widgets - or even add custom CSS too if you wish to.
See our demonstration websites for ideas and inspiration
- https://charliesmithrealty.com (WordPress)
- https://charliesmithrealty.net (HTML / php)
If you need more help please contact us.
