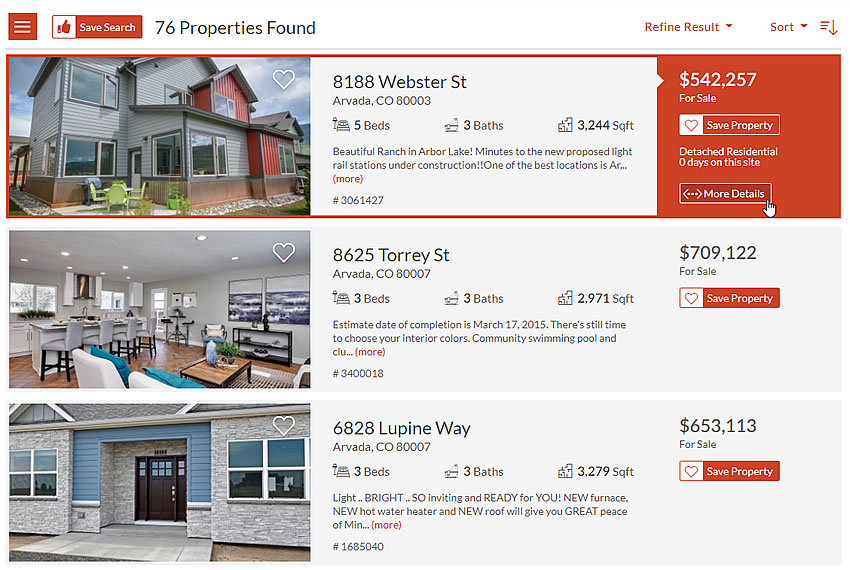
The List Display Widget displays properties in a formatted list. The listings displayed will depend on any filter applied.
Ths widget is mobile- and container-responsive. The layout will adjust for device sizes and will and fit into most spaces on a webpage.

Size
- Minimum width: Designed for mobile
- Maximum width: Unlimited
Colors and Background
- Widget Themes can be used to apply predefined, or your own, color schemes.
- Uses 'Widget Background' color from the applied widget theme
Parameters
- id='MBBv3_FeaturedList' (required)
This defines the widget to be a List Display Widget - filter= (optional)
Specify the Search Filter. Using a Filter with the widget is optional, but allows you to completely specify the types of properties you want to display using any available MLS criteria. (e.g. Foreclosures in Arvada, Listings between 300,000 to 400,000 in Denver, etc.)
Filter parameters also include- filter="header-menu:false" This will hide the 'menu' icon and the 'save-search' button in the header.
- filter="login-panel:false" This will hide the entire header above the display.
- filter="limit:n" (optional)
If the applied Search Filter returns more properties than the "limit", then pagination will occur showing the "limit" number on each panel.
Pagination controls will be displayed at the foot of the widget. - filter="order:{ } (optional)
Use the "order" parameter to determine the sort order of properties displayed. - filter="nolistingshide:{class} (optional)
This filter is especially useful where you want to display your own listings but want to hide the widget and any heading if there are NO listings.
Without this option, if there are no listings, then your website could well be displaying a panel such as "See My Listings!" ... and below this it would show "0 listings" from the widget.
So, with this filter you can add a <div> wrapper with a specified class around the whole display which will be hidden if there are no listings. as shown in this example:
E.g. Add a div wrapper with class="mylistings" - (can be anything you like). Then, anything that is inside this div will be hidden IF the listing count is 0 when you use this widget on the page
<div class="mylistings"> <h2>My Featured Listings<h2> <div id="MBBv3_FeaturedList" filter="agent_id:12345+nolistingshide:mylistings"></div> </div>
<div class="mylistings"> <h2>My Featured Listings<h2> [mbb_widget id="MBBv3_FeaturedList" filter="agent_id:12345+nolistingshide:mylistings"] <div>
See Search Filters and How to Use Search Filters for more help on these parameters.
Examples:
The List Display widget can be displayed using the following widget code:
The default List Display widget:
<div id="MBBv3_FeaturedList"></div>
[mbb_widget id="MBBv3_FeaturedList"]
Widget code with Search Filter applied:
<div id="MBBv3_FeaturedList" filter="city:denver+price_min:200000"></div>
[mbb_widget id="MBBv3_FeaturedList" filter="city:denver+price_min:200000"]
Defaults
If no Search Filter is applied, the List Display widget will display your listings (based on your MLS Agent ID).
See How to Use Search Filters.
Limitations
Multiple versions of this widget (with different Search Filter etc) can be placed on any page.
The widget can be used on multiple pages.
